找到
9
篇与
网站技巧
相关的结果
-
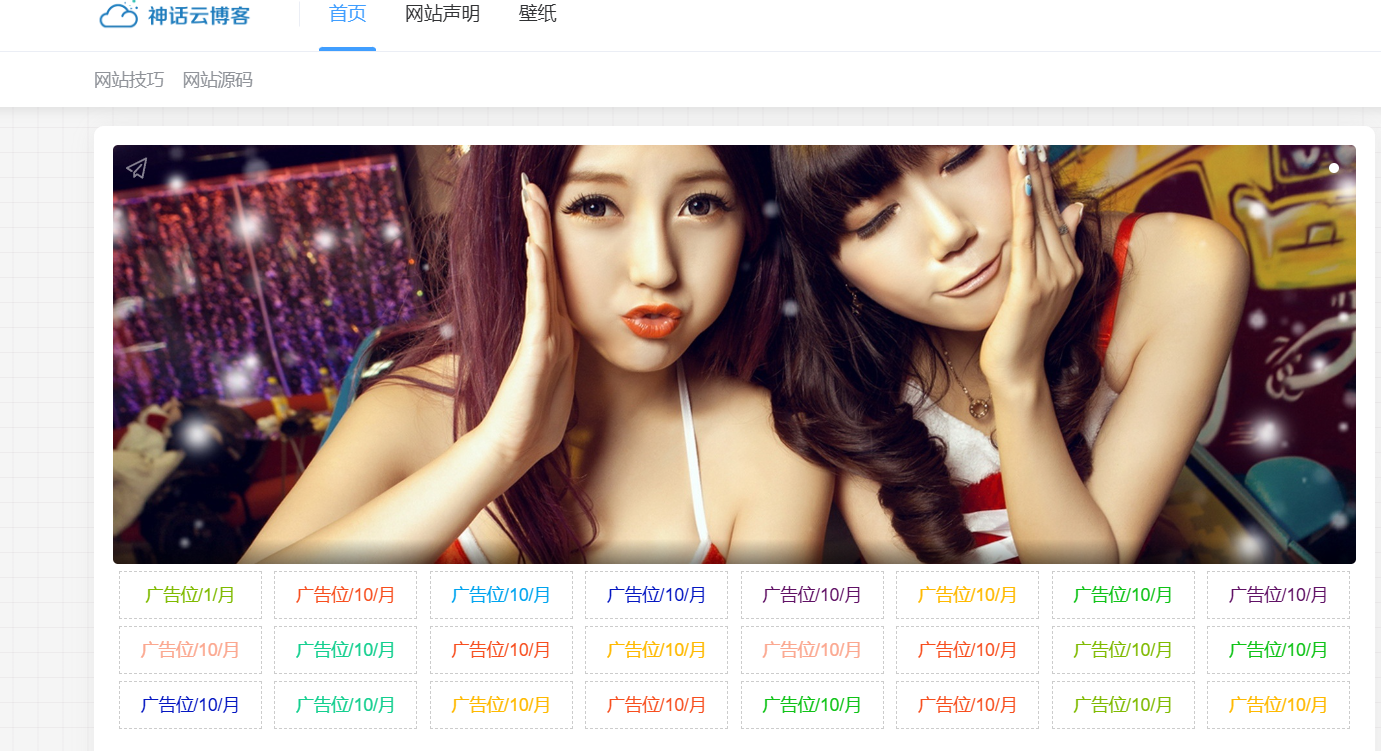
 代码|自适应资源网文字广告代码 网站炫彩虚框文字代码广告 在为找不到合适的文字广告代码发愁?安鹿为您精心准备了这款自适应资源网文字广告代码 ,无需繁琐调试,零技术门槛,真正实现 拿来就能用 !无论是新手站长还是运营老手,都能轻松部署,快速上线广告位,高效提升变现效率。 maghjfrl.png图片 上传Joe主题usr/themes/Joe/index.php的129行后面 ma0ob4lh.png图片 <style type="text/css"> .tp-ad-text1 {width:100%;padding-top:6px;box-sizing:border-box;overflow: hidden;background: rgba(255,255,255,.2);} .tp-ad-text1 a {color:#7fba00;font-size:14px;line-height:38px;text-align:center;border:1px dashed rgba(0,0,0,.2);padding:0 3px;box-sizing:border-box;float:left;width:11.5%;height:38px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0 0.5% 6px;text-decoration:none;transition:all .6s;} .tp-ad-text1 a:hover {font-weight: bold;color:#fff!important;background:#7fba00;transition: all .6s;} .tp-ad-text1 a:nth-child(2n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(2n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(3n) {color:#00a4ef;} .tp-ad-text1 a:nth-child(3n):hover {background:#00a4ef;border-color: #00a4ef;} .tp-ad-text1 a:nth-child(4n) {color:#0517c2;} .tp-ad-text1 a:nth-child(4n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(5n) {color:#601165;} .tp-ad-text1 a:nth-child(5n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(6n) {color:#ffb900;} .tp-ad-text1 a:nth-child(6n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(7n) {color:#0fc317;} .tp-ad-text1 a:nth-child(7n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(8n) {color:#601165;} .tp-ad-text1 a:nth-child(8n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(9n) {color:#fba78f;} .tp-ad-text1 a:nth-child(9n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(10n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(10n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(11n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(11n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(12n) {color:#ffb900;} .tp-ad-text1 a:nth-child(12n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(13n) {color:#fba78f;} .tp-ad-text1 a:nth-child(13n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(14n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(14n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(15n) {color:#7fba00;} .tp-ad-text1 a:nth-child(15n):hover {background:#7fba00;border-color: #7fba00;} .tp-ad-text1 a:nth-child(16n) {color:#0fc317;} .tp-ad-text1 a:nth-child(16n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(17n) {color:#0517c2;} .tp-ad-text1 a:nth-child(17n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(18n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(18n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(19n) {color:#ffb900;} .tp-ad-text1 a:nth-child(19n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(20n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(20n):hover {background:#f74e1e;border-color: #f74e1e;} @media screen and (max-width: 1198px){ .tp-ad-text1 a{ width: 24%; } } </style> <div class="tp-ad-text1"> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> </div>
代码|自适应资源网文字广告代码 网站炫彩虚框文字代码广告 在为找不到合适的文字广告代码发愁?安鹿为您精心准备了这款自适应资源网文字广告代码 ,无需繁琐调试,零技术门槛,真正实现 拿来就能用 !无论是新手站长还是运营老手,都能轻松部署,快速上线广告位,高效提升变现效率。 maghjfrl.png图片 上传Joe主题usr/themes/Joe/index.php的129行后面 ma0ob4lh.png图片 <style type="text/css"> .tp-ad-text1 {width:100%;padding-top:6px;box-sizing:border-box;overflow: hidden;background: rgba(255,255,255,.2);} .tp-ad-text1 a {color:#7fba00;font-size:14px;line-height:38px;text-align:center;border:1px dashed rgba(0,0,0,.2);padding:0 3px;box-sizing:border-box;float:left;width:11.5%;height:38px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0 0.5% 6px;text-decoration:none;transition:all .6s;} .tp-ad-text1 a:hover {font-weight: bold;color:#fff!important;background:#7fba00;transition: all .6s;} .tp-ad-text1 a:nth-child(2n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(2n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(3n) {color:#00a4ef;} .tp-ad-text1 a:nth-child(3n):hover {background:#00a4ef;border-color: #00a4ef;} .tp-ad-text1 a:nth-child(4n) {color:#0517c2;} .tp-ad-text1 a:nth-child(4n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(5n) {color:#601165;} .tp-ad-text1 a:nth-child(5n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(6n) {color:#ffb900;} .tp-ad-text1 a:nth-child(6n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(7n) {color:#0fc317;} .tp-ad-text1 a:nth-child(7n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(8n) {color:#601165;} .tp-ad-text1 a:nth-child(8n):hover {background:#601165;border-color: #601165;} .tp-ad-text1 a:nth-child(9n) {color:#fba78f;} .tp-ad-text1 a:nth-child(9n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(10n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(10n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(11n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(11n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(12n) {color:#ffb900;} .tp-ad-text1 a:nth-child(12n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(13n) {color:#fba78f;} .tp-ad-text1 a:nth-child(13n):hover {background:#fba78f;border-color: #fba78f;} .tp-ad-text1 a:nth-child(14n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(14n):hover {background:#f74e1e;border-color: #f74e1e;} .tp-ad-text1 a:nth-child(15n) {color:#7fba00;} .tp-ad-text1 a:nth-child(15n):hover {background:#7fba00;border-color: #7fba00;} .tp-ad-text1 a:nth-child(16n) {color:#0fc317;} .tp-ad-text1 a:nth-child(16n):hover {background:#0fc317;border-color: #0fc317;} .tp-ad-text1 a:nth-child(17n) {color:#0517c2;} .tp-ad-text1 a:nth-child(17n):hover {background:#0517c2;border-color: #0517c2;} .tp-ad-text1 a:nth-child(18n) {color:#13cf8f;} .tp-ad-text1 a:nth-child(18n):hover {background:#13cf8f;border-color: #13cf8f;} .tp-ad-text1 a:nth-child(19n) {color:#ffb900;} .tp-ad-text1 a:nth-child(19n):hover {background:#ffb900;border-color: #ffb900;} .tp-ad-text1 a:nth-child(20n) {color:#f74e1e;} .tp-ad-text1 a:nth-child(20n):hover {background:#f74e1e;border-color: #f74e1e;} @media screen and (max-width: 1198px){ .tp-ad-text1 a{ width: 24%; } } </style> <div class="tp-ad-text1"> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> <a href="/" title="广告位/10/月" target="_blank">广告位/10/月</a> </div> -
 Typecho博客 更换网站域名后必须执行的数据库 SQL 语句 由于 Typecho 系统限定,附件上传后在日志中引用时通常是一个完整的URL地址,这就导致在网站域名发生更替时日志内的附件地址依旧是采用旧域名,从而出现图片等无法显示的问题。我们可以数据库操作中使用SQL语句来进行修改,省去每篇日志重新编辑的麻烦。 以下为部分 SQL 语句,可以在数据库中进行操作。(注意:执行之前请先进行数据备份!!!,数据量大的话有可能出现卡死。) SQL语句作用 修改网站设置里的域名 一键替换文章的域名 将管理员的个人网站进行替换 一键替换评论中的域名 一键替换评论中的名称 一键替换评论中的邮箱 # 修改网站设置里的域名: UPDATE `typecho_options` SET `value` = '新域名' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` = 0; # 替换文章的域名 UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'原域名','新域名'); # 将管理员的个人网站进行替换 UPDATE `typecho_users` SET `url` = REPLACE(`url`,'原域名','新域名'); # 替换评论中的域名 UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'原域名','新域名'); UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'原域名','新域名'); # 替换评论中的名称 UPDATE `typecho_comments` SET `author` = REPLACE(`author`,'原名称','新名称'); # 替换评论中的邮箱 UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'原邮箱','新邮箱');
Typecho博客 更换网站域名后必须执行的数据库 SQL 语句 由于 Typecho 系统限定,附件上传后在日志中引用时通常是一个完整的URL地址,这就导致在网站域名发生更替时日志内的附件地址依旧是采用旧域名,从而出现图片等无法显示的问题。我们可以数据库操作中使用SQL语句来进行修改,省去每篇日志重新编辑的麻烦。 以下为部分 SQL 语句,可以在数据库中进行操作。(注意:执行之前请先进行数据备份!!!,数据量大的话有可能出现卡死。) SQL语句作用 修改网站设置里的域名 一键替换文章的域名 将管理员的个人网站进行替换 一键替换评论中的域名 一键替换评论中的名称 一键替换评论中的邮箱 # 修改网站设置里的域名: UPDATE `typecho_options` SET `value` = '新域名' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` = 0; # 替换文章的域名 UPDATE `typecho_contents` SET `text` = REPLACE(`text`,'原域名','新域名'); # 将管理员的个人网站进行替换 UPDATE `typecho_users` SET `url` = REPLACE(`url`,'原域名','新域名'); # 替换评论中的域名 UPDATE `typecho_comments` SET `url` = REPLACE(`url`,'原域名','新域名'); UPDATE `typecho_comments` SET `text` = REPLACE(`text`,'原域名','新域名'); # 替换评论中的名称 UPDATE `typecho_comments` SET `author` = REPLACE(`author`,'原名称','新名称'); # 替换评论中的邮箱 UPDATE `typecho_comments` SET `mail` = REPLACE(`mail`,'原邮箱','新邮箱'); -
 一键将WordPress数据转到Typecho的插件 WordpressToTypecho 将 Wordpress 数据库中的数据转换到 Typecho 中(就是 Typecho 官网的插件,不过官网那个测试有点问题,下了 Github 的版本测试没有问题,同时某人也简单优化了下界面,为了做区分版本号某人写成了1.0.4) 使用教程 下载插件 上传到 /usr/plugins 目录中 访问后台,在 “控制台” 下拉菜单中进入 “插件管理” 激活 wordpresstotypecho 插件 点击 wordpresstotypecho 插件的 “设置” 进入配置 填写 wordpress 的数据库及用户名等信息,保存设置 在“控制台”下来菜单中会出现 “从Wordpress导入数据” ,选中 完成导入,如果失败请确认您的数据库等设置。在完成导入之后可以禁用该插件,对其他功能没有任何影响。 注意 这里个只会转换数据库,图片等附件需要手动将 wp-content/uploads 下的文件夹移动到 typecho 的 usr/uploads 文件夹下,然后使用数据库语句替换文章内容中的图片以及附件地址。 UPDATE `typecho_contents` SET `text` = replace(text, 'http://你的域名/wp-content/uploads', 'http://你的域名/usr/uploads');插件下载 下载地址:https://www.ilanzou.com/s/1qXyqzn7 提取码:
一键将WordPress数据转到Typecho的插件 WordpressToTypecho 将 Wordpress 数据库中的数据转换到 Typecho 中(就是 Typecho 官网的插件,不过官网那个测试有点问题,下了 Github 的版本测试没有问题,同时某人也简单优化了下界面,为了做区分版本号某人写成了1.0.4) 使用教程 下载插件 上传到 /usr/plugins 目录中 访问后台,在 “控制台” 下拉菜单中进入 “插件管理” 激活 wordpresstotypecho 插件 点击 wordpresstotypecho 插件的 “设置” 进入配置 填写 wordpress 的数据库及用户名等信息,保存设置 在“控制台”下来菜单中会出现 “从Wordpress导入数据” ,选中 完成导入,如果失败请确认您的数据库等设置。在完成导入之后可以禁用该插件,对其他功能没有任何影响。 注意 这里个只会转换数据库,图片等附件需要手动将 wp-content/uploads 下的文件夹移动到 typecho 的 usr/uploads 文件夹下,然后使用数据库语句替换文章内容中的图片以及附件地址。 UPDATE `typecho_contents` SET `text` = replace(text, 'http://你的域名/wp-content/uploads', 'http://你的域名/usr/uploads');插件下载 下载地址:https://www.ilanzou.com/s/1qXyqzn7 提取码: -
 Typecho博客 定时发布每天60秒读懂世界 所见即所得 不废话了 直接丢代码把 不想说了 使用教程 - 复制下方代码保存到 typecho 的任意一个目录 推荐创建一个 60s 文件夹然后新建一个 index.php 的文件 把代码丢进去 代码里面需要修改的地方我已经给你们标注出来了 添加宝塔定时任务 任务类型:访问url 任务名称:随便设置 执行周期:每天 7 小时 30 分钟 脚本内容:就是你的域名/60s 保存完事 要是 https 协议的用宝塔的 shell 命令代码里面写以下代码 #!/bin/bash # 要访问的 HTTPS 链接 url="你的文件链接" # 使用 curl 访问链接 curl -k $url推荐以下代码弄 <?php $apiUrl = 'http://api.suxun.site/api/sixs?type=json'; $response = file_get_contents($apiUrl); $data = json_decode($response, true); if ($data['code'] === '200') { $dbHost = '127.0.0.1'; $dbUser = '数据库名'; $dbPass = '数据库密码'; $dbName = '数据库名'; $conn = new mysqli($dbHost, $dbUser, $dbPass, $dbName); if ($conn->connect_error) { die("连接失败: ". $conn->connect_error); } $categoryName = '你需要的分类名称'; $sqlGetCategoryId = "SELECT mid FROM `typecho_metas` WHERE `type`='category' AND `name`='$categoryName'"; $result = $conn->query($sqlGetCategoryId); if ($result && $result->num_rows > 0) { $row = $result->fetch_assoc(); $categoryId = $row['mid']; } else { die("无法找到指定分类的 ID。"); } $sqlGetLastCid = "SELECT MAX(CAST(SUBSTRING(cid, 1) AS UNSIGNED)) AS last_cid FROM `typecho_contents`"; $resultLastCid = $conn->query($sqlGetLastCid); $lastCid = 0; if ($resultLastCid && $resultLastCid->num_rows > 0) { $rowLastCid = $resultLastCid->fetch_assoc(); $lastCid = $rowLastCid['last_cid']? $rowLastCid['last_cid'] + 1 : 1; } $date = date('Y 年 n 月 j 日,l'); $title = $date. ',每日 60 秒读懂世界'; $content = '<img src="'.$data['head_image'].'"><br>'; foreach ($data['news'] as $newsItem) { $content.= $newsItem.'<br>'; } $content.= '<br>'.$data['weiyu']; $tags = '每日 60 秒'; $cid = $lastCid; $slug = date('Ymd'); $sqlInsertPost = "INSERT INTO `typecho_contents` (`cid`, `title`, `slug`, `created`, `modified`, `text`, `order`, `authorId`, `template`, `type`, `status`, `password`, `commentsNum`, `allowComment`, `allowPing`, `allowFeed`, `parent`, `views`, `agree`) VALUES ('$cid', '$title', '$slug', UNIX_TIMESTAMP(), UNIX_TIMESTAMP(), '$content', '0', '1', NULL, 'post', 'publish', NULL, '0', '1', '1', '1', '0', '1', '0')"; if ($conn->query($sqlInsertPost) === TRUE) { $lastInsertId = $conn->insert_id; $sqlInsertRelation = "INSERT INTO `typecho_relationships` (`cid`, `mid`) VALUES ($lastInsertId, $categoryId)"; if ($conn->query($sqlInsertRelation) === TRUE) { echo "文章发布成功!"; } else { echo "Error inserting relationship: ". $conn->error; } } else { echo "Error inserting post: ". $sqlInsertPost. "<br>". $conn->error; } $conn->close(); } else { echo '获取 API 数据失败。'; } ?> 下载地址:https://github.com/xliaoy/Typecho-60snew 提取码:
Typecho博客 定时发布每天60秒读懂世界 所见即所得 不废话了 直接丢代码把 不想说了 使用教程 - 复制下方代码保存到 typecho 的任意一个目录 推荐创建一个 60s 文件夹然后新建一个 index.php 的文件 把代码丢进去 代码里面需要修改的地方我已经给你们标注出来了 添加宝塔定时任务 任务类型:访问url 任务名称:随便设置 执行周期:每天 7 小时 30 分钟 脚本内容:就是你的域名/60s 保存完事 要是 https 协议的用宝塔的 shell 命令代码里面写以下代码 #!/bin/bash # 要访问的 HTTPS 链接 url="你的文件链接" # 使用 curl 访问链接 curl -k $url推荐以下代码弄 <?php $apiUrl = 'http://api.suxun.site/api/sixs?type=json'; $response = file_get_contents($apiUrl); $data = json_decode($response, true); if ($data['code'] === '200') { $dbHost = '127.0.0.1'; $dbUser = '数据库名'; $dbPass = '数据库密码'; $dbName = '数据库名'; $conn = new mysqli($dbHost, $dbUser, $dbPass, $dbName); if ($conn->connect_error) { die("连接失败: ". $conn->connect_error); } $categoryName = '你需要的分类名称'; $sqlGetCategoryId = "SELECT mid FROM `typecho_metas` WHERE `type`='category' AND `name`='$categoryName'"; $result = $conn->query($sqlGetCategoryId); if ($result && $result->num_rows > 0) { $row = $result->fetch_assoc(); $categoryId = $row['mid']; } else { die("无法找到指定分类的 ID。"); } $sqlGetLastCid = "SELECT MAX(CAST(SUBSTRING(cid, 1) AS UNSIGNED)) AS last_cid FROM `typecho_contents`"; $resultLastCid = $conn->query($sqlGetLastCid); $lastCid = 0; if ($resultLastCid && $resultLastCid->num_rows > 0) { $rowLastCid = $resultLastCid->fetch_assoc(); $lastCid = $rowLastCid['last_cid']? $rowLastCid['last_cid'] + 1 : 1; } $date = date('Y 年 n 月 j 日,l'); $title = $date. ',每日 60 秒读懂世界'; $content = '<img src="'.$data['head_image'].'"><br>'; foreach ($data['news'] as $newsItem) { $content.= $newsItem.'<br>'; } $content.= '<br>'.$data['weiyu']; $tags = '每日 60 秒'; $cid = $lastCid; $slug = date('Ymd'); $sqlInsertPost = "INSERT INTO `typecho_contents` (`cid`, `title`, `slug`, `created`, `modified`, `text`, `order`, `authorId`, `template`, `type`, `status`, `password`, `commentsNum`, `allowComment`, `allowPing`, `allowFeed`, `parent`, `views`, `agree`) VALUES ('$cid', '$title', '$slug', UNIX_TIMESTAMP(), UNIX_TIMESTAMP(), '$content', '0', '1', NULL, 'post', 'publish', NULL, '0', '1', '1', '1', '0', '1', '0')"; if ($conn->query($sqlInsertPost) === TRUE) { $lastInsertId = $conn->insert_id; $sqlInsertRelation = "INSERT INTO `typecho_relationships` (`cid`, `mid`) VALUES ($lastInsertId, $categoryId)"; if ($conn->query($sqlInsertRelation) === TRUE) { echo "文章发布成功!"; } else { echo "Error inserting relationship: ". $conn->error; } } else { echo "Error inserting post: ". $sqlInsertPost. "<br>". $conn->error; } $conn->close(); } else { echo '获取 API 数据失败。'; } ?> 下载地址:https://github.com/xliaoy/Typecho-60snew 提取码: -
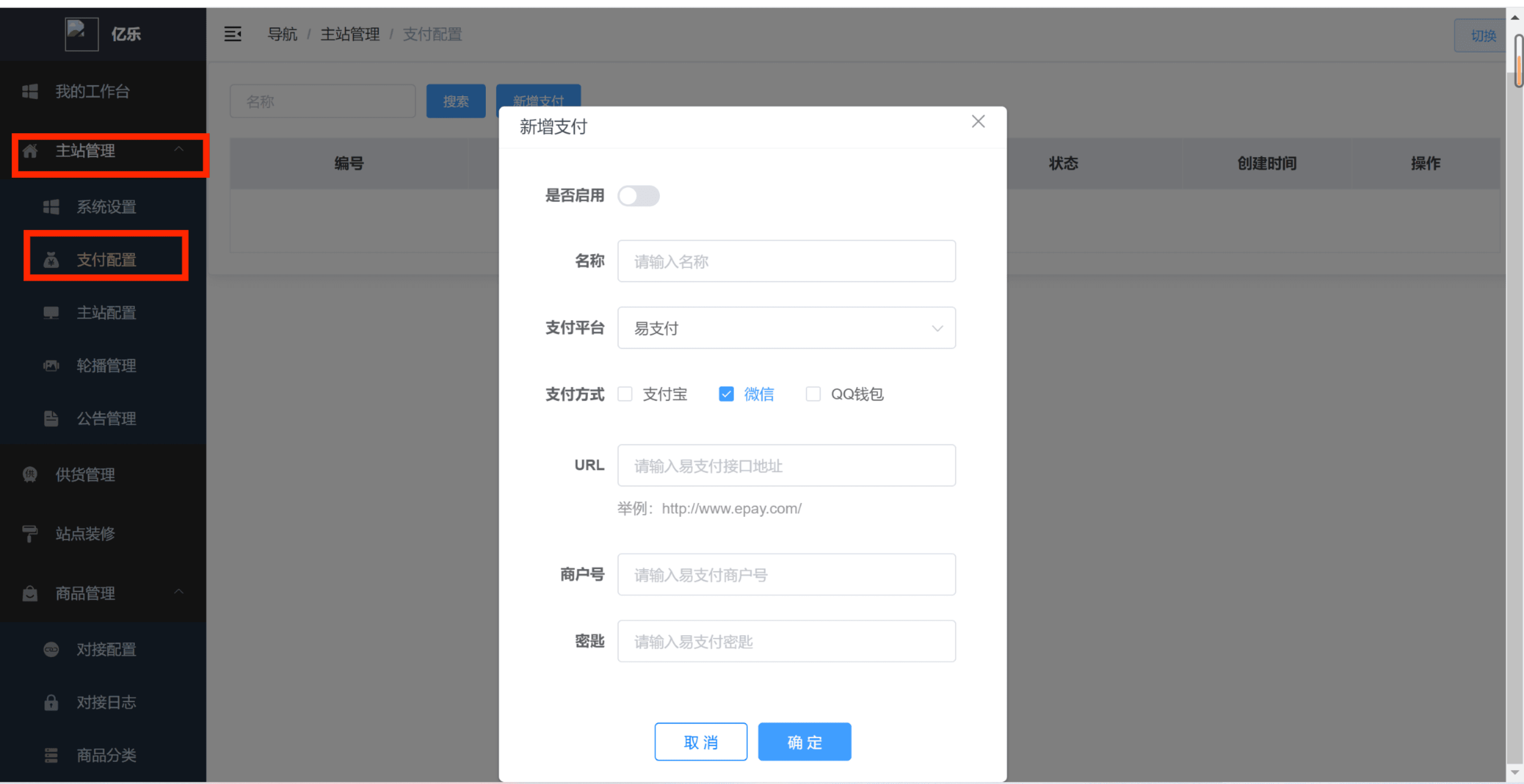
 亿乐新站长必读指南 1.增加在线支付 现在的亿乐不支持在线支付,若您需要在线支付请阅读本站另一篇文章: 亿乐在线支付插件配置教程 支付通道设置: 1859229641.png图片 2571503831.png图片 2.添加货源 修改备用货源即可,无法新增,所以请不要删除备用货源 2664146943.png图片 备用货源不够了请往下阅读,下面有教程 3.批量上架商品 第一步添加好分类 590133451.png图片 第二步上架 1780716641.png图片 2092553225.png图片 导入商品即可 4.批量设置商品 4033135840.png图片 注:以下内容需要进入亿乐数据库操作,若不懂数据库,请咨询我QQ2802689261,加我请注明来意 5.添加分站 无法直接新增分站,所以去数据库添加和修改就行 第一种是修改备用分站,备用分站的站长id都是不存在的,修改为真实的站长id就弄完了, 一定注意,站长id不要和已有的站长id重复,否则报错,报错你需要修改成不重复的站长id 30745952.png图片 第二种是新增分站 一定注意,站长id不要和已有的站长id重复,否则报错,报错你需要修改成不重复的站长id 1060124324.png图片 2727574418.png图片 6.新增备用货源 154554609.png图片
亿乐新站长必读指南 1.增加在线支付 现在的亿乐不支持在线支付,若您需要在线支付请阅读本站另一篇文章: 亿乐在线支付插件配置教程 支付通道设置: 1859229641.png图片 2571503831.png图片 2.添加货源 修改备用货源即可,无法新增,所以请不要删除备用货源 2664146943.png图片 备用货源不够了请往下阅读,下面有教程 3.批量上架商品 第一步添加好分类 590133451.png图片 第二步上架 1780716641.png图片 2092553225.png图片 导入商品即可 4.批量设置商品 4033135840.png图片 注:以下内容需要进入亿乐数据库操作,若不懂数据库,请咨询我QQ2802689261,加我请注明来意 5.添加分站 无法直接新增分站,所以去数据库添加和修改就行 第一种是修改备用分站,备用分站的站长id都是不存在的,修改为真实的站长id就弄完了, 一定注意,站长id不要和已有的站长id重复,否则报错,报错你需要修改成不重复的站长id 30745952.png图片 第二种是新增分站 一定注意,站长id不要和已有的站长id重复,否则报错,报错你需要修改成不重复的站长id 1060124324.png图片 2727574418.png图片 6.新增备用货源 154554609.png图片 -
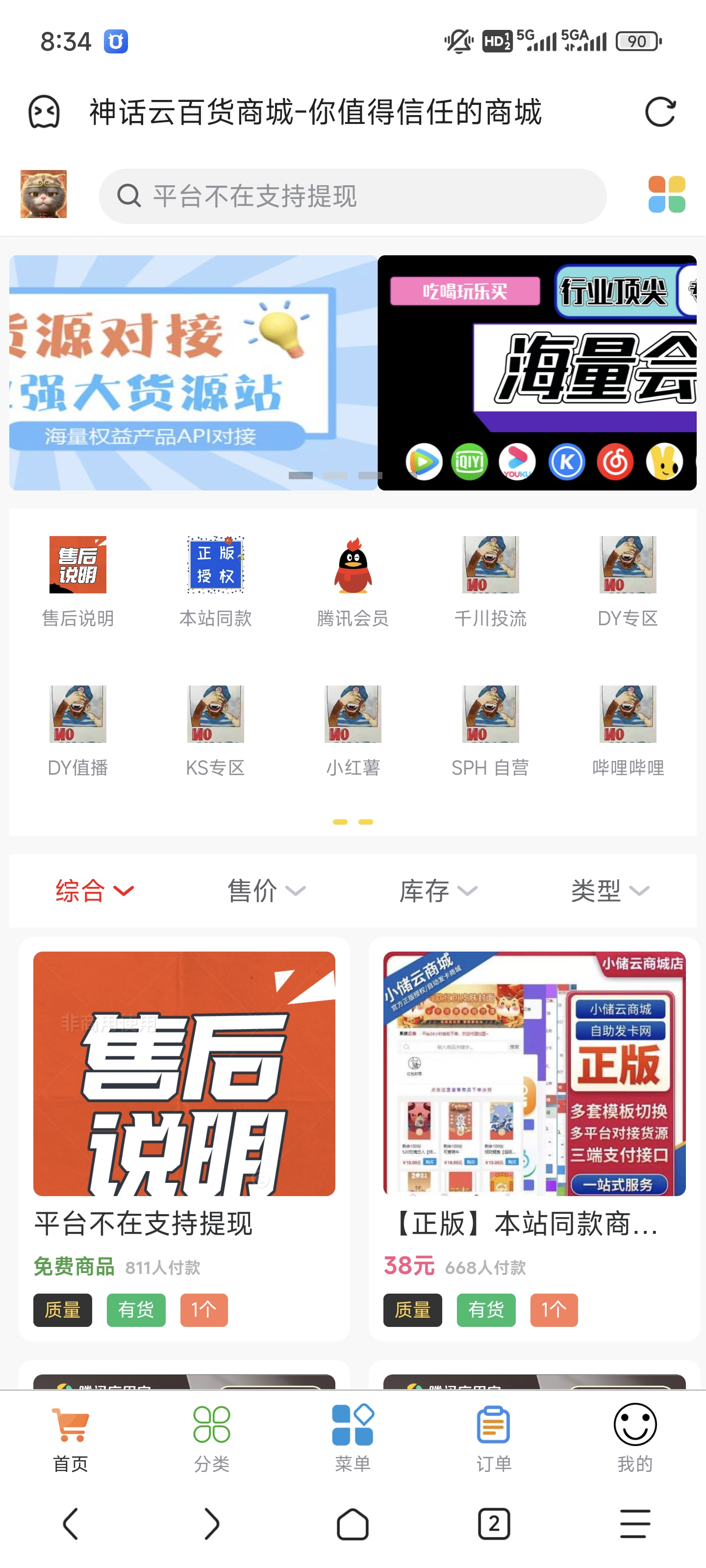
 虚拟会员权益货源获取攻略!低价影视会员拿货渠道!一手拿货资源怎么拿 闲鱼上低价影视会员的货源确实多种多样,为什么大家都不约而同,选择了神话云百货商城? Screenshot_2025-04-17-08-57-27-535_mark.via.jpg图片 一.小储云商城是国内领先的数卡权益货源平台 某某有限公司 ,成立于2024年,是新崛起的国内数字权益解决方案提供商,我们以“服务合作伙伴”为使命,以“更高效的技术支撑”和“更稳定安全的供货”为核心能力,坚持“安全 稳定 合规 长远”的经营理念,持续深耕数字权益领域。 公司依托旗下某平台—-神话云百货商城和电影票平台—-运用互联网+精准营销理念,以积分和电子凭证为载体,通过金融权益、积分运营、营销支撑服务的商业模式,聚焦银行、保险、金融、传媒、互联网、通信等大型行业机构,集合生活服务类优质品牌资源,提供上下游一体的综合权益解决方案,提升用户体验,创造社会价值。构建“跨地域、跨品牌、多元化、融合性”的以“产业互联、创新融合” 的多方共赢的生态模式。 二、货源丰富 瑞幸代下单源头、肯德基KFC代下单源头、一手影视会员等 其他说明:选择平台,1.要看价格,有利润。2.看实力,很多个人小网站,网站都卡半天, 推荐下单站点:http://sup.12kami.top/
虚拟会员权益货源获取攻略!低价影视会员拿货渠道!一手拿货资源怎么拿 闲鱼上低价影视会员的货源确实多种多样,为什么大家都不约而同,选择了神话云百货商城? Screenshot_2025-04-17-08-57-27-535_mark.via.jpg图片 一.小储云商城是国内领先的数卡权益货源平台 某某有限公司 ,成立于2024年,是新崛起的国内数字权益解决方案提供商,我们以“服务合作伙伴”为使命,以“更高效的技术支撑”和“更稳定安全的供货”为核心能力,坚持“安全 稳定 合规 长远”的经营理念,持续深耕数字权益领域。 公司依托旗下某平台—-神话云百货商城和电影票平台—-运用互联网+精准营销理念,以积分和电子凭证为载体,通过金融权益、积分运营、营销支撑服务的商业模式,聚焦银行、保险、金融、传媒、互联网、通信等大型行业机构,集合生活服务类优质品牌资源,提供上下游一体的综合权益解决方案,提升用户体验,创造社会价值。构建“跨地域、跨品牌、多元化、融合性”的以“产业互联、创新融合” 的多方共赢的生态模式。 二、货源丰富 瑞幸代下单源头、肯德基KFC代下单源头、一手影视会员等 其他说明:选择平台,1.要看价格,有利润。2.看实力,很多个人小网站,网站都卡半天, 推荐下单站点:http://sup.12kami.top/